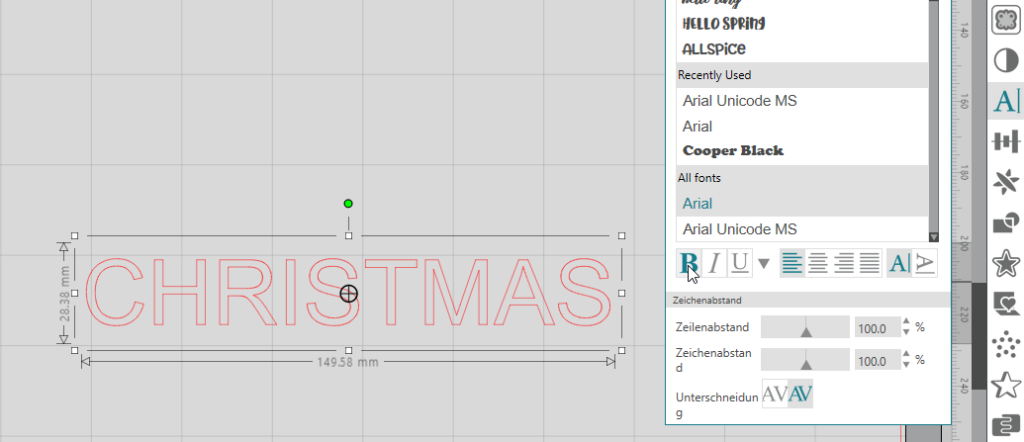
Erst musst du einen Text schreiben. Durch meine langjährige Erfahrung - oder anders vielleicht auch weil ich es heute bei meinem ersten Test falsch gemacht habe - kann ich sagen, dass es total Sinn macht Grossbuchstaben zu wählen. Es geht technisch auch mit kleinen Buchstaben, aber man macht es sich wirklich viel leichter mit Grossbuchstaben.

Je simpler die Schrift, desto einfacher wird es. Ich habe mich für die ach so wunderbare Arial-Schriftart entschieden und habe sie sogar noch auf "fett" umgestellt. Dass ich das noch erleben darf... 😂

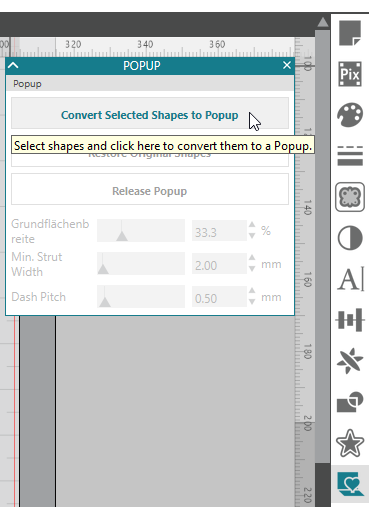
Danach gehst du in das Pop-Up Menü am rechten Bildschirmrand (das Symbol mit der Karte und dem Herz) und wählst "Convert Selected Shapes to Popup":

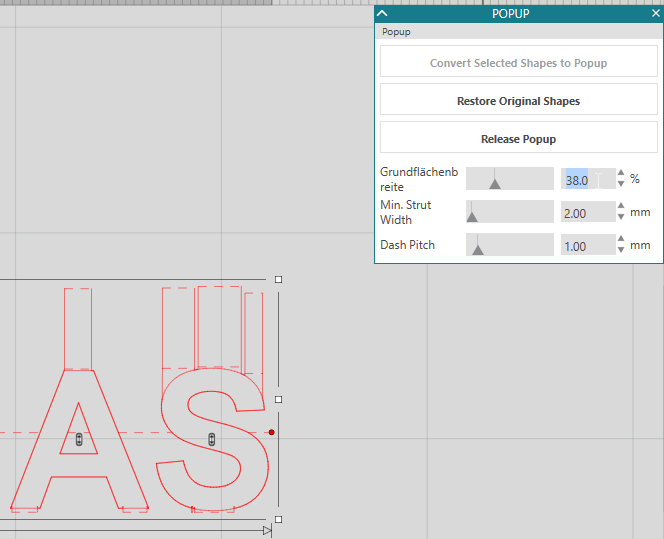
Du bekommst dann ganz viele zusätzliche Linien. Durchgehende und auch gestrichelte:

Bei "Grundflächenbreite" habe ich noch etwas rauf geschraubt, damit die "Füsschen" der Buchstaben noch etwas breiter sind und nicht so schnell reissen. Bin grade unsicher, ob es die Funktion in der Basisversion auch schon gibt, da ich ja mit der Business Edition arbeite. Please let me know, dann passe ich das nachträglich noch hier an.

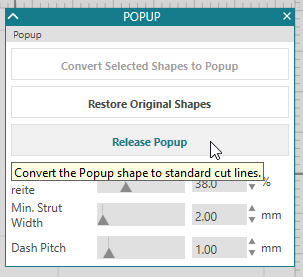
Jedenfalls "Release Popup" wählen, dann wird die Form freigegeben:

Sieht ziemlich wild aus, jede Linie ist als einzelnes Element zu sehen:

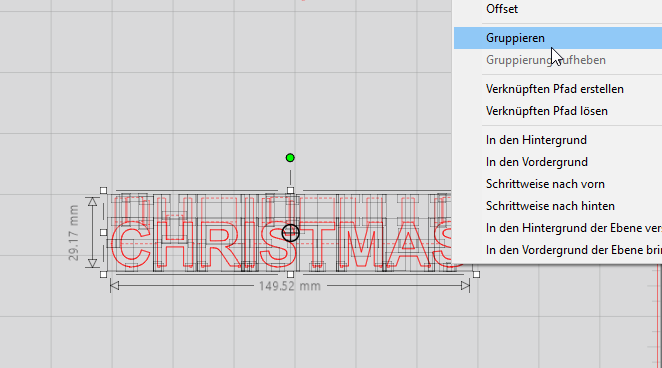
Einfach kurz mit der rechten Maustaste drauf klicken und "Gruppieren" wählen, so bleiben alle Linien schön zusammen und nichts geht verloren:

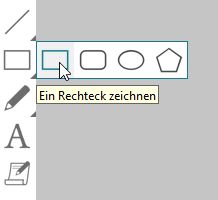
Nun brauchen wir noch eine Karte um unseren Schriftzug rum. Einfach ein Rechteck in passender Grösse zeichnen:

Etwa so:

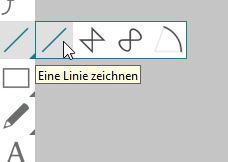
Nun musst du noch die mittlere Falzlinie erweitern, sonst kannst du deine Karte später nicht falten. Das Linientool ist hier zu finden:

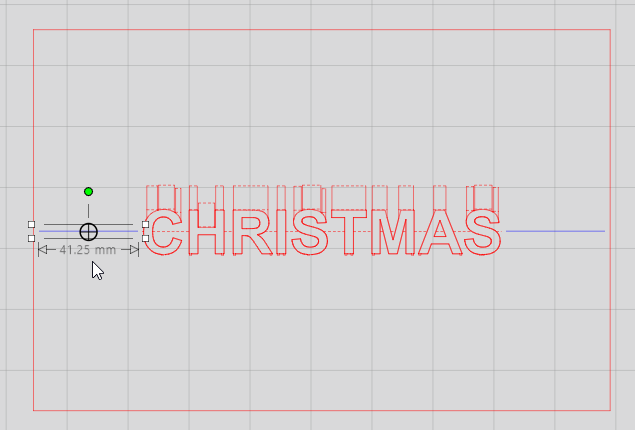
Zeichne je eine Linie links und rechts vom Schriftzug, auf höhe der untersten gestrichelten Linie. Mitte die beiden Linien horizontal ein, damit nicht eine höher als die andere liegt. Ich habe sie hier blau gemacht, dient aber nur der besseren Sichtbarkeit für euch:

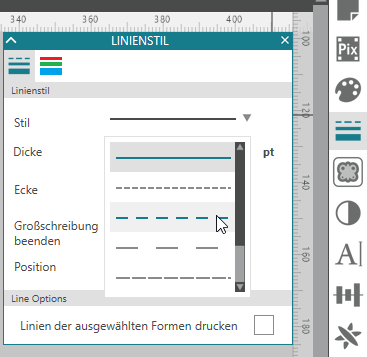
Jetzt musst du im Linienstil-Fenster nur noch den Linienstil von durchgehend auf gestrichelt ändern:

Nun kannst du die Karte schneiden:

Dann startet der mühsame Teil, denn die Falterei ist ein ziemliches Gefummel:

Meine langjährigen Studien heute Nachmittag 😜 haben gezeigt, dass es einfacher wird, wenn die Zwischenteile auf der Karte angeklebt sind, dann wird alles klarer. Ich habe als Hintergrund einfach ein etwas grösseres Rechteck als das ursprüngliche mit dem Text (dunkelblau) aus einer anderen Papierfarbe (grau) ausgeschnitten. Die Falzlinie richtig platzieren, denn sie ist wie in meinem Beispiel nicht in der Mitte der Karte, sondern bitzeli nach unten versetzt:

Zum Schluss habe ich dann noch einen Schriftzug aus Glitterflex ausgeschnitten und aufgebügelt, fertig. Noch nicht perfekt, aber mit ein paar Anläufen wird das sicher noch besser, ich geh dann mal üben:

Es funktioniert natürlich nicht nur mit Text, hier ein Silhouette-Video, wo eine 🍎-Form verwendet wird: https://www.youtube.com/watch?v=pi0xcvDy9Qw
Wenn du mit Brother oder Cricut arbeitest, lade dir einfach die kostenlose Version vom Silhouette-Studio runter (Version 4.1.206 aus den legacy Versions wählen, alles danach hat grosse Bugs drin), erstelle eine Pop-Up Datei, speichere sie und konvertiere sie hier kostenlos in eine SVG-Datei, dann kannst du es auch nutzen. 😉
Faltige Grüsse, Conny 🦄
