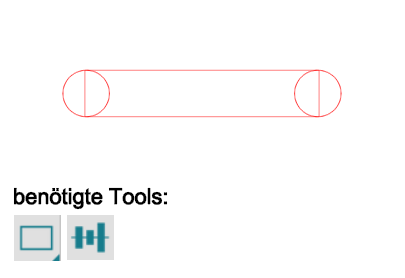
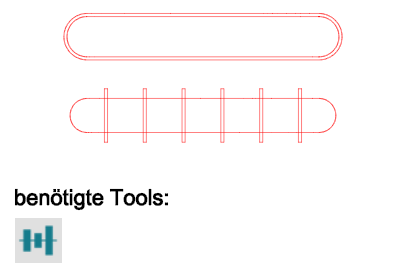
Erst habe ich mir mit dem Formentool (linker Bildschirmrand) zwei Kreise gemacht, zusätzlich noch ein langes Rechteck. Der Durchmesser der Kreise sollte der Höhe des Rechtecks entsprechen, ich habe in meinem Beispiel 30mm gewählt. Einstellen könnt ihr das beim zweiten gezeigten Tool (Ausrichten-Fenster), wählt dort den zweiten "Tab" mit dem Pfeil (skalieren) aus. Dort könnt ihr bei Weite und Höhe eure Werte eingeben. Anschliessend könnt ihr im ersten Tab (ausrichten) eure Elemente noch vertikal einmitten, so dass alle Elemente auf gleicher Höhe sind.

Wenn das alles passt, könnt ihr alle drei Elemente markieren und diese verschweissen. Am einfachsten geht das über die rechte Maustaste, alternativ über das Modifizieren-Fenster, siehe unten gezeigtes Tool.

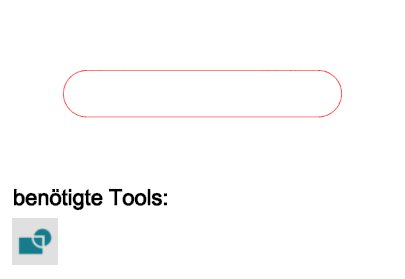
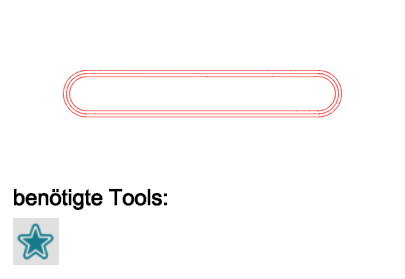
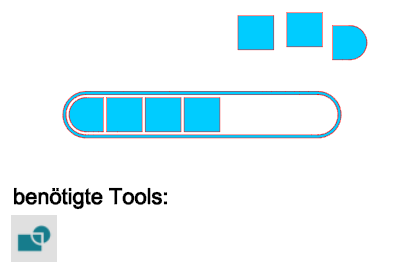
Anschliessend habe ich ein inneres Offset von 2mm gemacht, dafür braucht ihr das Offset-Tool:

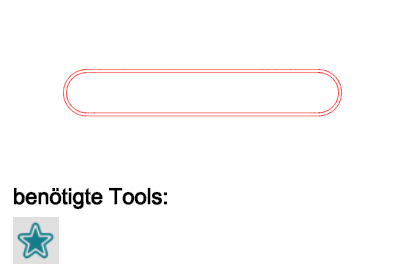
Ihr habt nun eine zweite Linie erhalten, wir brauchen aber noch eine dritte. Wählt die innere Form an und macht davon nochmals ein inneres Offset, nochmals 2mm.

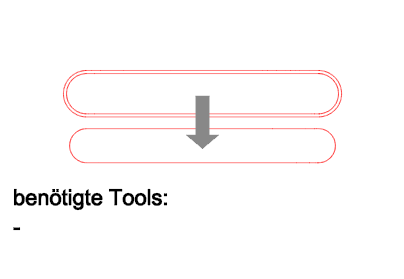
Jetzt habt ihr drei Linien. Im Moment brauchen wir nur die innerste Form, zieht sie einfach mit der Maus raus.

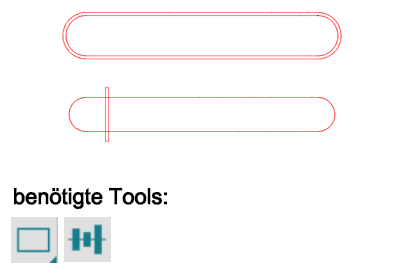
Nun arbeiten wir an der innersten Form weiter, die oberen bleiben unberührt. Zeichnet ein ganz dünnes Rechteck. Stelle dieses im Ausrichten-Fenster beim zweiten Tab (skalieren) auf 2mm Breite ein, die Höhe ist nicht so relevant, Hauptsache es steht oben und unten über die Form drüber.

Kopiere nun dieses schmale Rechteck mehrmals. Zum Beispiel über die rechte Maus (kopieren, einfügen), oder über das unten gezeigte Tool. Wenn du wie ich ein Tastaturkürzel-Junkie bist, geht auch Ctrl + c (kopieren) und Ctrl + v (einfügen). Schaue, dass die ganz linke und die ganz rechte Form einigermassen an ihrer Endposition liegen, alle Teile dazwischen sind noch nicht so tragisch, sollten aber oben und unten über die Form raus schauen.

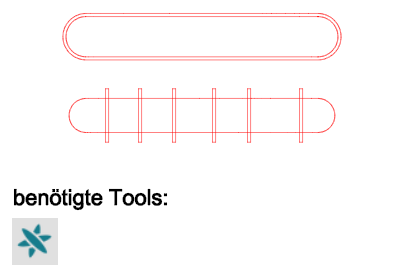
Nun wollen wir die kleinen Rechtecke noch gleichmässig über unser Oval verteilen, wähle also alle aus (das Oval wird nicht angewählt), gehe wieder ins Ausrichten-Fenster und wähle im ersten Tab (ausrichten) bei Abstand "Horizontal" aus. So werden alle Teile zwischen dem linken und ganz rechten Rechteck gleichmässig verteilt. Ich habe danach alle Rechtecke gemeinsam gruppiert (rechte Maustaste, gruppieren), dann beide Elemente markiert und im Ausrichten-Fenster beide Elemente (Rechtecke & Oval) Horizontal eingemittet. So hast du später nicht rechts ein grösseres Balken-Stückchen als links.

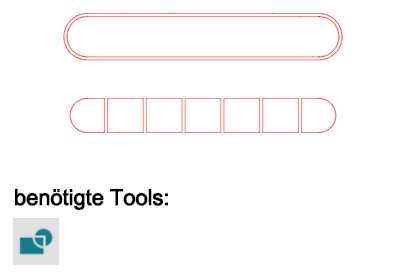
Dann zaubern wir ein Bitzeli. Wähle alle unteren Elemente aus (Oval & die gruppierten Rechtecke), gehe ins Modifizieren-Fenster und wähle dort "subtrahieren". Schon werden die Rechtecke aus deinem "oval" rausgeschnitten. Die kleinen Stückchen sind nun Einzelteile, gruppiere also auch hier wieder alle Teilchen (rechte Maus, gruppieren), damit du keines verlierst.

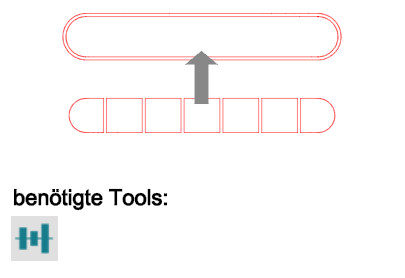
Nun schiebst du die untere Form einfach wieder in die obere zurück. Damit das einigermassen mittig ist, auch hier nochmals alle drei Elemente (grosses Oval, kleineres Oval, stückliges Oval) auswählen, dann im Ausrichten-Fenster horizontal und vertikal einmitten.

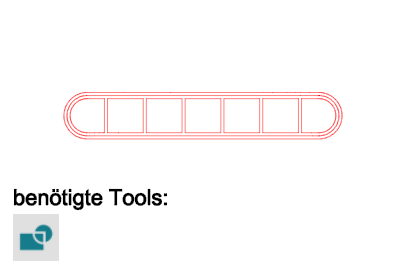
Dann möchten wir aus diesen Einzelteilen ein komplettes Gebilde machen. Dafür markierst du alles, rechte Maus, dort "verknüpften Pfad erstellen". Alternativ gibt es diese Funktion auch im Modizifieren-Fenster.

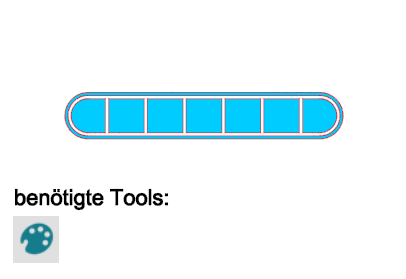
Auf den ersten Blick wirst du keinen Unterschied feststellen, wenn du deine Form aber mit dem Füll-Tool einfärbst, siehst du, was ich meine.

Sinnvoll ist es, wenn du noch Einzelteile aus dem Balken raus nimmst, schliesslich ist er ja noch am Laden und noch nicht fertig geladen. 😉 Dafür einfach wieder rechte Maustaste, den verknüpften Pfad aufheben. Die nicht benötigten Teile raus ziehen oder löschen, danach wieder verknüpfen. Alternativ über das Modifizieren-Fenster.
 Nun musst du deinen Ladebalken nur noch entsprechend mit deinem Wunschtext in deiner gewünschten Schrift beschriften, aus Textilfolie ausschneiden und auf ein Shirt pressen. Noch nie gemacht? hier lang
Bei meinem Shirt wollte ich übrigens unbedingt die Windows-Systemschrift verwenden, sie heisst Segoe UI, falls ihr sie auch verwenden möchtet. Andere tolle Schriften gibt es zum Beispiel bei fontbundles.net. Auf die Schriften-Bundles (nicht auf Einzelschriften) hast du mit dem Code "littlefeet10" 10% Rabatt. Weisst du nicht wie man neue Schriftarten installiert? Hier wird es dir gezeigt: neue Schriften installieren Zip-Dateien entpacken.
Nun musst du deinen Ladebalken nur noch entsprechend mit deinem Wunschtext in deiner gewünschten Schrift beschriften, aus Textilfolie ausschneiden und auf ein Shirt pressen. Noch nie gemacht? hier lang
Bei meinem Shirt wollte ich übrigens unbedingt die Windows-Systemschrift verwenden, sie heisst Segoe UI, falls ihr sie auch verwenden möchtet. Andere tolle Schriften gibt es zum Beispiel bei fontbundles.net. Auf die Schriften-Bundles (nicht auf Einzelschriften) hast du mit dem Code "littlefeet10" 10% Rabatt. Weisst du nicht wie man neue Schriftarten installiert? Hier wird es dir gezeigt: neue Schriften installieren Zip-Dateien entpacken.
Der Grossteil von dem was du hier an Dateien findest, ist auf diese Weise mit viel Zeit und ❤ selber erstellt. Natürlich ist dies viel aufwändiger als Nachzeichnen, aber erstens ist es nur so legal und zweitens: wer kann, der kann. 😎 In dem Sinne wünsche ich euch nun viel Erfolg beim Nachbauen dieser Form. Gerne sehen wir eure fertigen Werke in der littlefeet Plottergruppe bei Facebook. Ich muss dann mal weg, mein Hungergefühl lädt glaub grade. 😂 Viele Grüsse, Conny 🦄