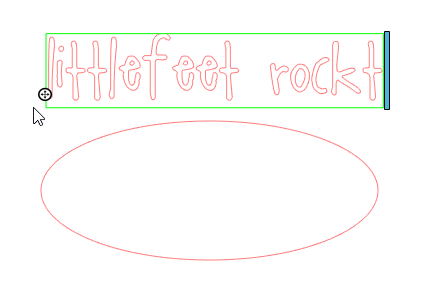
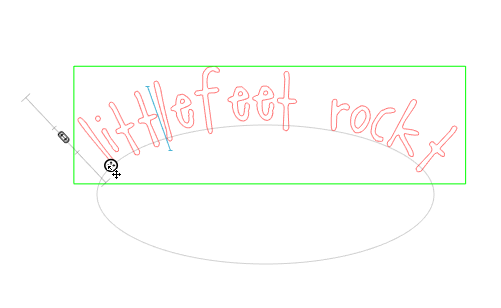
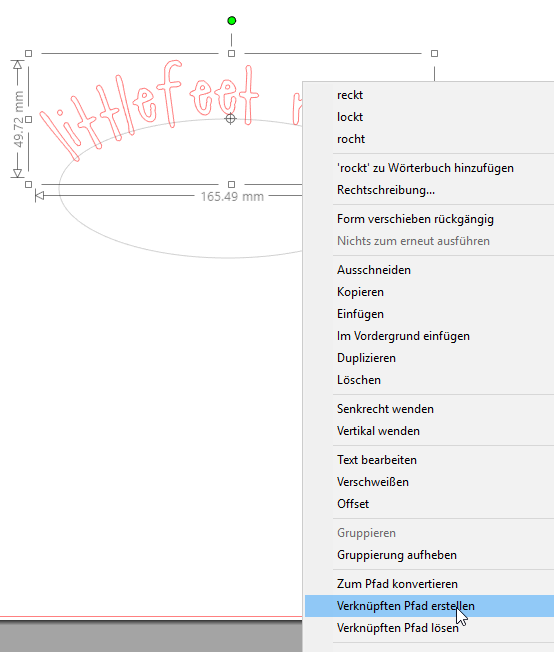
Dann Doppelklick auf den Text, bis der Rahmen grün wird und ein kleines Kreuz erscheint.




Also mit rechter Maustaste auf den Text klicken (nur den Text, der Kreis darf nicht markiert sein) und "Verknüpften Pfad erstellen".

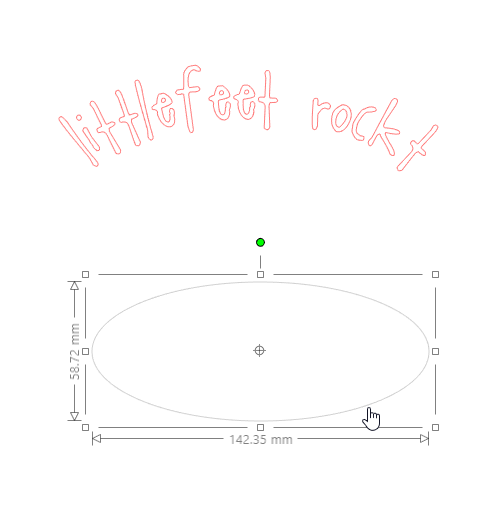
Nun kannst du den Kreis entweder direkt löschen, oder einfach auf die Seite ziehen. Die Schrift bleibt, wie sie sein soll.
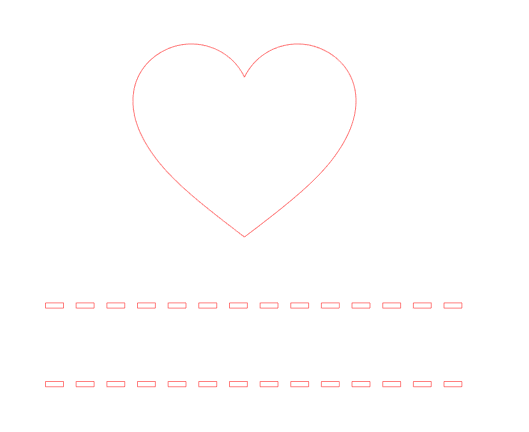
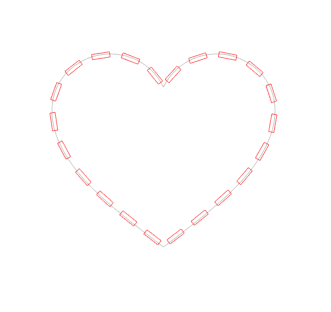
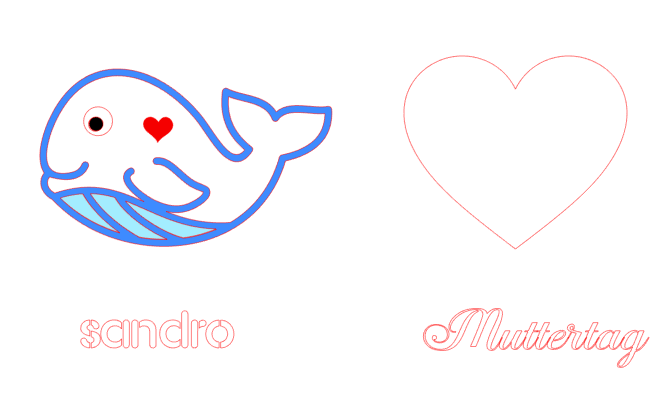
Das funktioniert nicht nur mit Kreisen, sondern mit allen möglichen Formen, hier zwei vorher-nacher Beispiele:


Wichtig zu wissen: Mit dieser Methode kannst du nur Text an Formen ausrichten, nicht Formen an Formen. Aber zum Glück gibt es ja heute auch viele Schriftarten mit Symbolen. Also suche dir einfach eine Schriftart aus, die z.B. Sterne oder ähnlich mit dabei hat. Dann kannst du auch diese entlang deiner Form laufen lassen. 👍
Und hier noch ein Geheimtipp von meiner Seite. Dies hier brauche ich recht oft, um eine Art "genähten" Effekt zu erhalten. Ich habe einfach ganz viele - geschrieben und diese dann auf das Herz gezogen (geht natürlich auch mit Punkten etc.):